オリジナルスキンへの道・苦闘篇(&完結篇?) [デジタル的]
このところ、ソネブロのあちこちで見かける「オリジナルスキン」というのが
ずっと気になっていました。
オリジナルといっても完全な自作ではなく、So-net製スキンのブログタイトルのところに、
好きな写真やイラストをはめ込んだもの。
ゴールデンウィーク中にでも挑戦してみようと思っていたら、雑用やら遊びやらで、
あっという間に貴重な休日は過ぎ去ってしまいました。
「次の休みにゆっくりと」なんて思っていると、いつまで経ってもできそーにない。
えーい、やってしまえー!
ってなわけで、苦心惨憺・悪戦苦闘の末、どうにかアップしてみました。
ちゃんと見えているでしょうか??
うちのPCはSo-netと相性が悪いらしく、よくフレームが崩れて表示されるので、
ブログのスキンも使えるものが限定されてしまいます。
選んだスキンによっては本文の右端が切れて見えなかったり、
本文がサイドバーの下につながって表示されたり。
使ってみたいスキンに限って表示がガタガタになるのが悲しい・・・。
(そう見えるのは、あくまでうちのPCから見たときだけなんですが。)
でもオリジナルスキンがつくれたら、もっと手軽にいろんなスキンが楽しめるはず。
そう思いたって、作成法を探しにソネブロ内をうろうろしてみたのでした。
で、専門用語がちんぷんかんぷんなわたしにもわかりやすかった《茉莉花さんの記事》を参考に、
オリジナルスキン作成の手順をまとめてみると。
- 横長の画像を用意する。
- 画像に合うスキンを選ぶ。
- 下書き記事をつくり、画像をアップロードする。
- 画像を表示させるタグを、サイドバーに貼りつける。
こんな感じです。
自分用の備忘録も兼ねて、以下にもう少し詳しく書いてみますね。
1.横長の画像を用意する。
これが意外と大変です(苦笑)。とくにヨコの長さ。
調べてみると、ソネブロはスキンの多くがヨコ770pixelなんですね。
そこでネット上を検索して、《izumiさんのサイト》で無料素材を入手しました。
今回使わせていただいたのはこちらの画像です。↓
ヨコ700×タテ200の画像を、非常手段としてヨコ770まで拡大。
ところがデータが重過ぎてアップロードできないので、下をカットして軽くしました。
770に足りない画像を使う場合は、右に寄せたほうが見栄えがいいようです(方法は後述)。
一方、タイトル部分のタテの長さは、スキンによって異なります。
たとえば「ベーシック」の「白」か「黒」なら146pixel。
既定のサイズよりもタテに長い画像を使うと、下が切れて表示されます。
わたしが選んだスキン、「ベーシック」の「クラシックアース」はタテが短いので、
最初から、下が切れてもおかしくないような画像を選びました。
2.画像に合うスキンを選ぶ。
「ベーシック」の「白」や「黒」のように、ヘッダー画像のないスキンを選びます。
これは、
「負荷の少ないスキンを選ばないと、トラフィックの速度低下につながる」
からだそうです。重くなってしまうということでしょうね。
ブログタイトルの字の色にも注意が必要です。
画像の色と似ていると、タイトルが見えなくなってしまうので。(→解決法は追記2へ)
3.下書き記事をつくり、画像をアップロードする。
まず設定ページで、編集方法を「URL自動リンクと改行だけのシンプルな入力」にします。
次に新規作成ページを開き、画像をアップロード。
これを本文に貼りつけると、
<img src="/blog/_images/blog/_e88/chiyorogi/1234567.jpg" />
といった感じでファイル名が出てきます。(赤字部分は画像により異なります。)
この赤字部分だけを残し、それ以外の文字はカット。
代わりに、赤字の前後に以下の青字の部分を追加します。
<style>
#banner {background:url("/_images/blog/_e88/chiyorogi/1234567.jpg") no-repeat 0px 0px;}
</style>
ここでいったん下書き保存し、管理ページから下書き記事をプレビューしてみましょう。
正しく表示されていれば、次の手順4に進みます。
もしも画像の横幅がスキンよりも短いと、左寄せで表示されるはずです。
位置調整の方法は2種類。
0px 0px のところを 200px 0px のように前の数字を増やせば、画像は右に移動します。
あるいは、0px 0px の部分を fixed 50% 50% とすればセンター合わせに、
fixed 100% 100% とすれば右寄せになります。この方法だと、画像がカットされる部分も
下ではなく、上下だったり上だったりしますので、下書きを保存してからプレビューでご確認ください。
(追記:Macユーザーの方は、fixed よりも px で指定したほうがいいようです。)
4.画像を表示させるタグを、サイドバーに貼りつける。
下書き記事の編集画面から、上記の
<style>~</style>
の3行をコピー。
これを、設定ページのサイドバー編集画面で「カスタムペイン」のどれかに貼りつけます。
現在使用中のカスタムペインに追加してもOK。
「保存」して、完成です。

下書き記事はもう必要ありません。削除してしまいましょう。
こうして書くとスムーズにできそうなのに、じつはけっこう時間がかかってしまいました。
最初に使おうと思っていた画像は、実際にアップしてみるとタイトルが読みにくいし、
相性のいいスキンがなかなか見つからない。
まあ、そうは言ってもそれなりに楽しい作業だったんですけどね(^.^)
上級者の方々はこのあと、ブログタイトルの文字もサイズ変更したり色を変えたり、
さらには好きな書体で画像にタイトルを入れたりされているようですが、
まだ未熟者ゆえ、とてもそこまではたどり着けません。
それはまた、もう少し修行を積んでからということで・・・。
追記1(5月19日)
タイトル画像の加工のコツについては、《saraさんの記事》に詳しく書かれていますので、
そちらもご参照くださいね。
追記2(5月22日)
《NecoYanagiさんの記事》を参考に、タイトル文字の色も無事変更できました~♪
その方法は以下のとおり。
<style>
#banner {background:url("/_images/blog/_e88/chiyorogi/1234567.jpg") no-repeat 0px 0px;}
#banner h1 a{font-size: 12pt; color: #0000FF }
</style>
上記の太字部分のうち、
font-size: 12pt が文字のサイズ、
color: #0000FF が文字の色の指定です。
この例では「12ポイントの青」を指定しています。
私は今回、白スキンを使用し、タイトルの文字色だけを黒から白に変更しています。
<style>
#banner {background:url("/_images/blog/_e88/chiyorogi/1234567.jpg") no-repeat 0px 0px;}
#banner h1 a{color: #FFFFFF }
</style>
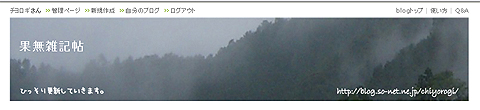
すると、こんな感じです。↓

さらにさらに。NecoYanagiさんの記事の《続き》と《おかわり》には、
- ブログ紹介文の色を変える
- タイトル上のヘッダー部分にも、めいっぱい画像を入れる(Mac環境を含む)
などの高度なワザが紹介されています。(うわー、いつか挑戦しよう!)
※タイトル文字とブログ紹介文の指定については、「トラックワード&小ネタ」記事の後ろのほうにもちょろっと書いてあります。(2007/2/4追記)
・・・・・・
以上っ。お疲れさまでした~!!








実は、私も少し前から気になっていて、やってみようかな?と思っていました。チヨロギさんが変えられた時、「おっ!」と思いましたよ~☆ この記事を参考に、遊んでみようかなと思います。
本当は、カスタマイズ出来るように、全てをhtmlで入れられると良いのですが、そういうところは有りませんでした~;
私は、CGIで掲示板とかを設置して、カスタマイズするのが大好きなんです(笑)。Parl 言語でも良いから、書き換え出来るようにして欲しいのですが・・・。 (あ、今日は履歴書を書かなくちゃ;
by (2006-05-12 20:14)
おいら知らなかったっす!!
挑戦してみたいな~。まずは画像探しかな?
でも成功しない気がする・・・。一回つまづくと面倒くさくなっちゃうからな(苦笑)
by たかち (2006-05-12 21:30)
はーい、早速やってみました。でも、ベーシックを増やして欲しい!
もう少し、写真の縦の広いタイプとか、バックにも薄く色が入ったシンプルなものが欲しいです。完全オリジナルが出来るともっと面白いのにね☆ まあ、一頃の激重が無くなっただけ良いかしらね。
by (2006-05-12 22:57)
オリジナルスキン、使ってる方が増えましたね。
チヨロギさんの説明が分かりやすいので、参考にさせていただきます。
といっても、今のところは多分、当分、変えないと思うけど。。。
by 柴犬陸 (2006-05-13 01:05)
とっても、参考になりましたぁ。
早速やってみました^^
やっぱり、タイトルがうまくいかないですねぇ;;
by てんちょ (2006-05-13 02:08)
チヨロギさん、すごーい!!
パソコンもこりだすと奥が深いですねぇ~
このスキン、手塚治虫先生の『鉄腕アトム』のおまけがついていたマーブルチョコを思い出してしまいました。
懐かしいぃ~(*⌒_⌒*)
by うみのつばめ (2006-05-13 04:40)
新たなチャレンジにnice! です
以前ホームページも作ったこともあるので
たぶんできると思うのですが
自分も暇になったら やって見ます
htmlも言語も駆使してやってみたいのですが
繰り出す勇気と時間がありません。
by てつろう (2006-05-13 05:17)
>saraさん
さっそく変えられましたね~。saraさんのやわらかい雰囲気にぴったり!
CGIとか○×言語とか、私には異国の言葉のように聞こえます(笑)
カスタムペインすら充分生かしきれていないそんな自分が、スキンをいじるとはなんと無謀な!^^;
ベーシックはもう少しバリエーションがほしいですよね。おっしゃるように、タイトル部分の天地が長いものや、薄い地色を敷いたもの。まあ、So-netさんはオリジナルスキンを推奨しているわけじゃないでしょうから、無理もありませんけれど。
何かおもしろいカスタマイズ法を発見したら、ぜひぜひ教えてくださいね!
by チヨロギ (2006-05-13 12:02)
>たかちさん
私も何度失敗を繰り返したことか・・・。作業中、たびたびお見苦しいスキンが幻のように現われたり消えたりしたはず。誰も目撃していないことを願うばかりです^^;
でも、できあがると結構うれしいものですよ~。いい画像が見つかったら、ぜひ試してみてください♪
by チヨロギ (2006-05-13 12:04)
>柴犬陸さん
あちこちで見かけるようになって、うらやましく思っていたのです。でも全くの素人なので、最初はなかなかうまくいかなくて。
次にまたスキンを変えたくなった時にもう一度苦労するのはかなわないので、記事にしてしまいました。
でも陸さんのブログは、陸くんという最高のキャラクターをお持ちなのですから、そのままで充分niceです!
by チヨロギ (2006-05-13 12:06)
>てんちょさん、はじめまして!
コメントとnice!、どうもありがとうございます。
拙い記事ですがお役に立てたようで、何よりです(^.^)
タイトルは表示を消してしまうという荒ワザもあるようですが、まだ試してみる能力と勇気がありません・・・。
あまり負荷をかけないで、タイトルもカスタマイズできる方法があるといいですよね。
by チヨロギ (2006-05-13 12:09)
>つばめさん
いやいや、私はパソコン音痴なんですよ~。ホームページをつくる知識もないし、サイドバーも使いきれていないし。コンピュータというハコの中で一体どんなことが起きているのか、謎は深まるばかりです^^;
小学生のころ、マーブルチョコが大好きでした! そういえばオマケがついていましたね、箱の内側に貼りつくようにして。よく机の引き出しにぺたぺた貼りつけて、勝手にストーリー仕立てにして遊んでました。私も懐かしい~~!!
by チヨロギ (2006-05-13 12:10)
>てつろうさん
以前もBIOSの意味を教えていただきましたよね。てつろうさんの専門知識をもってすれば、オリジナルスキン作成なんて、ものすごく簡単なんじゃないかしら? なんたって、超素人な私でも何とか形になったんですから^^;
諸々の試験を無事パスされたら、ぜひ。
by チヨロギ (2006-05-13 12:17)
オリジナルスキン、いいですねぇ~~~~~!
私もやってみたいけど(珍しもん好き&凝り性なんで…(^^ゞ )
横長の画像って、意外と見つからないですよね。
すごーーーーーーく胴長の柴犬でも見つけたら、やってみようかしらん(笑)
by 柴壱 (2006-05-14 20:58)
柴壱さん、そうなんです!
横長の画像探しにいちばん苦労しました。
ほかのみなさんのオリジナルスキンを見ると、左右が短い写真でも右に寄せて、上手に周りをぼかしてベースの色となじませているようですね。
でも私としては、すっっっっごく胴長の柴犬スキンがぜひとも見たいです!(笑)
by チヨロギ (2006-05-14 23:27)
昨日、タイトル・バナーにオリジナルでタイトルを入れてみました♪
スキンも、ベーシックで無くても、軽めのでしたらOKのようです。
元のタイトル文字を消すのって、手品みたいで面白いですね~☆
こんな感じで、ちょっと遊んでみるものなかなかに楽しいです。(^-^)
しかし、昨夜は記事を書いていたら、突然メンテ時間になってしまって、冷や汗ものでした。だって、記事が途中だったんですよ。早く直そうとしたら、メンテが二時間も延長してました。(T_T)
by (2006-05-15 20:13)
ご教示ありがとうございました!!
by Kimball (2006-05-15 23:36)
>saraさん
スキンをいま拝見してきました。写真と文字の雰囲気がとても合っていて、かわいいですね~♪
さすが上級者! タイトル文字の消し方、今度ぜひ教えてくださ~い(^・^)
今日はメンテの日でしたね。閲覧数がものすごく少ないので、もしやと思ったら、やっぱり延長していたんですか。あまり軽くなったようには感じないんですけど・・・。
記事は無事でしたか? 私の場合、下書きをいつもテキストエディタにコピーしてから保存することにしています。以前、エラーで吹っ飛んだことが何度もあるので、どうも信用できないんですよね~(-"-)
by チヨロギ (2006-05-16 01:11)
>Kimballさん、はじめまして!
ご訪問とnice!とトラックバック、どうもありがとうございます。
いやもう、HTMLとかCSSとかちんぷんかんぷんなんです^^;
そんな私でもつくれるオリジナルスキンということで、手順を忘れないように、
あちこちで集めた情報を記事にまとめてみました。
もちろん、So-net推奨ではありません(笑)
by チヨロギ (2006-05-16 01:12)
なむちさん、nice!ありがとうございます♪
by チヨロギ (2006-05-17 00:58)
今日、ちょっとやってみたのですが、横長の画像を作るには、花とかの写真を撮って、横770ピクセルにカットすると良いみたい。
タイトル文字の消し方は、みつなりさんのブログの解説がとても分かり易かったので、やってみました。!(^^)!
by (2006-05-18 02:06)
なるほどー! 花だったら横長に切っても不自然にはなりにくいかも。
タイトル文字は、上手に消えていますよね~。
このやり方ならきっと、あまり負荷もかからないですね。
ありがとうございます! また情報ありましたら、よろしくお願いしま~す♪
by チヨロギ (2006-05-18 03:15)
はじめまして!
先日 こちらの記事を参考にして 私もチャレンジしてみました
とてもわかりやすく説明されていたので なんとか成功しました(^-^)
そうしたら 古くからのコメントをいただいている方が教えてとなり
私も書こうかと思っています
ご紹介と一部記事をそのまま記載させていただいてもよろしいでしょうか?
あと記事は今日遅くにでもupするつもりですが
その時はTBさせていただいても よろしいでしょうか
突然にすみません よろしくお願いいたします
by kakora (2006-05-18 09:35)
kakoraさん、はじめまして!
コメントとnice!をありがとうございます♪
少しでもお役に立てたのなら、とてもうれしいです。
いま拝見しましたが、すごくカッコいいスキンですね~。
ご紹介いただくのもTBも、もちろんOKです!
もともと私の記事も、いろいろな方のブログを渡り歩いて
まとめておりますので。
kakoraさんの記事のup、楽しみにしております(^・^)
by チヨロギ (2006-05-18 11:07)
ちょっと自宅にもどり 伺いましたら 早速のお返事
ありがとうございます
upいたしましたら またお知らせいたしますね
今日は こちらは山形ですが 少し雲はありますが晴れて 風もあり
いい天気です
by kakora (2006-05-18 11:13)
kakoraさんは山形にお住まいなのですね。
以前、樹氷の蔵王や夏の山寺、お釜などに旅行したことがあります。
ほんとうにきれいな景色で、強い印象が残っています。
いま職場なので(苦笑)、帰宅しましたら、
そちらのブログにゆっくりお邪魔させていただきますね。
by チヨロギ (2006-05-18 11:25)
横長写真で、オリジナル・タイトルを作る方法、私なりに載せてみました、(初めは、家の花を紹介する予定だったのですが・・・)、せっかくですので、私なりに画像加工についてまとめてみました。少しでも、ご参考になれば嬉しいのですが。
トラックバックをお送りさせていただきましたが、宜しかったでしょうか?
オリジナル・スキンは、嬉しいものですよね☆ 皆さんにも、ぜひ楽しんでいただきたいと思って、大変でしたがまとめてみました。(勿論、ソネット推薦ではございません(笑)。
by (2006-05-18 17:27)
先ほど upいたしました TBさせていただきます~
私は 一応自営というか 基本的には自宅で仕事しているので
時間のある時にupしています
山形に来られたことがあるのですね 山寺は好きなので
いつか記事にしたいですが ここは米沢(山形県の南部)なので
いつになるかですが 私もまた ゆっくり伺います
by kakora (2006-05-18 17:31)
>saraさん、TBありがとうございます。
タイトル文字と画像の加工のしかた、とてもわかりやすくてありがたいです! こちらのほうにも追記でsaraさんの記事をリンクしてよろしいでしょうか?
オリジナルスキンは、ほかの方のを見るのも自分でつくるのも、おもしろいですよね~。So-netのスキンはもともとデザインがすっきりしていて気に入っているので、このマイナーアレンジでしばらく楽しみたいと思いまーす(^^♪
by チヨロギ (2006-05-19 01:44)
>kakoraさん、TBありがとうございます。
なんだか、コメントくださる方々のほうがはるかに専門知識豊富なので、私のほうがすごく勉強になってるんですよ~。
米沢からだと山寺は遠いのでしょうか?(地理に弱くて申し訳ありません^^;)
いつか記事を読ませていただくのが楽しみです。
今後とも、よろしくお願いいたします。
by チヨロギ (2006-05-19 01:45)
少し遠いです 車で1時間以上はかかるかなぁ
テニスではすぐ近くまで行くんですけどね (^-^ゞゞ
by kakora (2006-05-22 08:42)
チヨロギさん、スキン変えられましたね~☆ とっても素敵! (^-^)
タイトル文字色も変えられるし、大きさを変えて消してしまう事も♪
私も、ハマって2日間、変えてまた変えて(笑)。大変でも楽しかった!
ついでに、ヘッダー部分まで写真を入れてしまいました。!(^^)!
オリジナルスキンは、自分だけの看板ですから、本当に嬉しいですね。
by (2006-05-22 13:49)
はじめまして、NecoYanagiと申します。
やー、Necoのより、分かりやすいじゃないですか(笑)
いちおー「fixed」指定すると、どーやらMac環境下だとへなちょこになるみたいなので、Necoの記事で「続き」と「おかわり」にてフォローしてます。
よろしければ、そちらもご覧くださいませませー(笑)
by NecoYanagi (2006-05-22 18:21)
>kakoraさん
私は免許がなく、ヒトの車か電車で移動するので、ちょっと外出というだけでも小一時間はかかってしまいます。
そのぐらいの距離に山寺みたいなところがあったらいいなぁ。
うらやましいです。
by チヨロギ (2006-05-22 20:12)
>saraさん
いつも真っ先に気づいてくださって、ありがとうございます♪
saraさんのところも、見るたびにちょっとずつ変化、というより進化していく感じで、惚れ惚れして見てましたよ~!
タイトル文字のところは、どうしてもリンクを残したかったので、色だけ変更してみました。写真は「果無」の山並みです。ちょっと地味なところが私にぴったり(?!)
by チヨロギ (2006-05-22 20:16)
>NecoYanagiさん、ようこそ!
ご訪問&nice!&TBありがとうございます~♪
Necoさんの記事のおかげで、なんとか思いどおりのスキンに落ち着きました。
すみません、「続き」と「おかわり」の記事もさっそくリンク貼ってしまいました。もうNecoさんには足を向けて寝られません(笑)
ありがとうございました!
by チヨロギ (2006-05-22 20:17)
あ そうですね HPもしているのに そう考えずでした
設定できるわけですものね
明日やってみたいです~ ありがとうございます
仕事しなくちゃいけないのに 眠くなってきちゃった zzz.......いけない
by kakora (2006-05-23 03:04)
はじめまして!
辿り辿ってこちらにやってきました。
オリジナルスキンを作りたくて。
とってもわかりやすい説明でしたので、なんとか出来ました\(^O^)/
by マロン (2006-05-23 14:48)
>kakoraさん
お眠いなか深夜のコメント、どうもありがとうございます~。
ぜひお試しください。黒スキンに黒文字、白スキンに白文字を入れることもできるので、かなり使えそうです。
タイトル文字、サイズも少し小さくしてみました(^.^)
by チヨロギ (2006-05-24 00:56)
>マロンさん、はじめまして!
ご訪問&お褒めの言葉、ありがとうございます。
オリジナルスキン、拝見してきました。
ワンちゃんの笑顔がかわいいですね~。
お役に立てて、よかったです(^.^)
by チヨロギ (2006-05-24 00:57)
参考にさせていただきました。
自分は「猫のスキン」の猫画像をお気に入り画像と差し替えました。
貴重な情報を頂き、ありがとうございました。(`・ω・´)ゞ
by (2006-05-28 17:07)
>なむちさん、ご訪問&TBありがとうございます。
いま拝見してきました。猫から猫に変更なさったんですね。さすがにスキンとの相性ぴったり。
つぶらな瞳の猫ちゃんですね~、スキンの画像もプロフアイコンも。
参考になりました? よかったです~(^.^)
by チヨロギ (2006-05-29 00:36)
>yo-kさん、nice!ありがとうございます。
by チヨロギ (2006-05-29 00:38)
松茶さん、nice!ありがとうございま~す♪
by チヨロギ (2006-05-31 21:13)
参考にさせていただきました。
とても助かりましたありがとうございました!
by 雨水しずく (2006-06-01 22:47)
雨水しずくさん、はじめまして。
ご訪問とnice!、ありがとうございます。
プロフアイコンとおそろいのスキン、すごくいいですね!
お役に立てて何よりです~(^・^)
by チヨロギ (2006-06-01 23:58)
はじめまして!niniと申します♪
チヨロギさんの記事を参考にさせていただき オリジナルスキンに
する事が出来ました~*^^* っといっても私はPCチンプンカンプン;・;
主人にやってもらいました;^^
今度は私が?タイトル変更頑張ってみます!
ありがとうございました!
by nini (2006-06-05 09:58)
niniさん、はじめまして!
ご訪問&nice!ありがとうございます。
うわー、渋くてカッコいいスキンですね!
タイトル変更も簡単ですから、ご安心を。
ご主人のご協力のもと(?)、がんばってくださいね~♪
by チヨロギ (2006-06-05 12:30)
はじめまして。
niniさんのところからたどり着きました。
ちょこちょこ見かけるオリジナルスキン、すーんごく気になってました。
うちもトライしてみます。ありがとうございます!
by kyotto (2006-06-05 20:30)
romeoさん、はじめまして。
ご訪問とnice!ありがとうございます♪
ぜひぜひお試しくださいませ!
やっぱりオリジナルはうれしいものですよ~(^.^)
by チヨロギ (2006-06-05 22:18)
はじめまして。
細々と世界を呪ってるnyackと申します。
おかげさまで今まで無味乾燥だったスキンがバラ色になりました。
それだけじゃなく宝くじにも当たるし異性にもモテモテです。
アリガトウございました。
by nyack (2006-06-15 10:03)
◇nyackさん、はじめまして!
ご訪問&nice!ありがとうございます。
ひじょーに味わい深いスキンですね。呪いがじわじわと伝わってきます・・・^_^;
お役に立てて、何よりでした~!
by チヨロギ (2006-06-16 00:03)
すごい…今度、やってみます。
がんばろおーうう!!
by (2006-06-27 12:02)
◇misocchiさん◇
はじめまして! ご訪問&nice!ありがとうございます。
オリジナルは楽しいですよ~♪ がんばってくださいね!
by チヨロギ (2006-06-27 23:56)
◇ビッケママさん、nice!ありがとうございます♪
by チヨロギ (2006-07-24 00:50)
はじめまして。オリジナルスキンとは、驚きです。ブログ作りがますます楽しくなりました。丁寧で分かりやすく、とても参考になりました。有り難うございました。興奮のあまり、勝手にリンクも貼ってしまいました。すみません。
by お北 (2006-08-13 19:26)
◇上北沢渓有さん◇
はじめまして! ご訪問&nice!をありがとうございます。
お褒めいただき、光栄です。自分だけのスキンをつくるのは楽しいですよね~♪
リンクは大歓迎です! お役に立てて何よりでした(^.^)
by チヨロギ (2006-08-14 12:47)
チヨロギさん、はじめまして。
〈猫にも出来るオリジナル・スキン〉というを記事をUPしました。
ベーシック(白)は特殊なスキンですよね。
忍法「猫柳」でサイドバーもカスタマイズしてみたけれど?
‥‥5年目のMacユーザです。^^;
by sknys (2006-08-17 21:26)
◇sknysさん◇
はじめまして。ご訪問ありがとうございます。
サイドバーのカスタマイズ、すごいですね!
ベーシックの白と黒だけはほかのスキンと違うみたいで、この2つだと、タイトル部分だけでなく記事の背景全体に画像を敷くこともできるようです。
ところで、Macは職場で使っているのですが、いたずらに年数を重ねるのみ。一向にレベルアップしません・・・。
のちほどそちらにもお邪魔しますね♪
by チヨロギ (2006-08-18 01:33)
はじめまして。 オリジナルスキン参考にさせていだきました。
簡単にわかりやすい説明で初心者の私でもすぐに設定できました
ありがとうございました!!!! (*- -)(*_ _)ペコリ
by a-k-i (2006-10-19 17:19)
◇a-k-iさん◇
はじめまして! ご訪問とnice!をありがとうございます。
たしかkakoraさんのところでお名前をお見かけしたことが(^.^)
オリジナルスキン、うまくいきましたか? お役に立ててよかったです~(^^♪
by チヨロギ (2006-10-20 01:07)
◇かげつ★さん、nice!をどうもありがとうございます。
by チヨロギ (2006-10-25 00:34)
◇almondさん、nice!をありがとうございます。
by チヨロギ (2007-03-16 01:25)
はじめまして。
こんにちは^^
オリジナルスキン☆前々から憧れていて、
今回、Challenge!してみました♪
画像は、お友達が 作成してくれたものを
使って、無事 設定しおわったところです!
説明、赤と青の2色でとっても わかりやすくて、
私にも できました!!
嬉しかったので、記事する前に、
報告させていただきました^^
では、またぁ~。
by るなねこ。 (2007-03-23 14:55)
◇るなねこ。さん◇
はじめまして、ようこそ!
わかりやすいと言っていただけて、とてもうれしいです(^^♪
何から何までカスタマイズできる「カスタムスキン」もリリースされましたが、
サイドバー(カスタムペイン)から設定するこの裏ワザ(?)を使えば、
好みの公式スキンとオリジナル画像を組み合わせることができます。
るなねこ。さんのブログのタイトル画像とスキンの組み合わせ、
すばらしいですね!
ご報告とnice!、ありがとうございました。
by チヨロギ (2007-03-24 11:39)
◇ASHLAさん、nice!ありがとうございます。
by チヨロギ (2007-06-03 21:18)
◇janviermさん◇
はじめまして! nice!ありがとうございます。
by チヨロギ (2008-05-13 22:28)
深夜に失礼いたします。
こちらこそnice&コメントありがとうございます♪
今まで大奮闘しつつスキンを作ってました=З
未だ元のタイトル消せず・・・・・Il|li_| ̄|○il|li
でもチヨロギ様のおかげでなんとなくですが仕組みがわかりかけてきてます♪
ありがとうございます(*'ー'*)ノ~~゚.+:。
by janvierm (2008-05-14 02:00)
◇janviermさん◇
スキンをつくりはじめると、ついいろいろと欲が出てきて
あっという間に時間が経ってしまいますよね ^^
少しでもお役に立てたならよかったです~♪
タイトル文字は#banner h1、ブログ説明文は#leadで指定ができます。
http://blog-help.blog.so-net.ne.jp/css_tag
↑このヘルプページの「ブログタイトルバナー」のところにも
簡単な例が載っていますので、ご参照くださいませm(__)m
by チヨロギ (2008-05-14 22:59)
◇さくらさん◇
はじめまして。ご訪問ありがとうございます。
by チヨロギ (2009-05-25 23:32)